
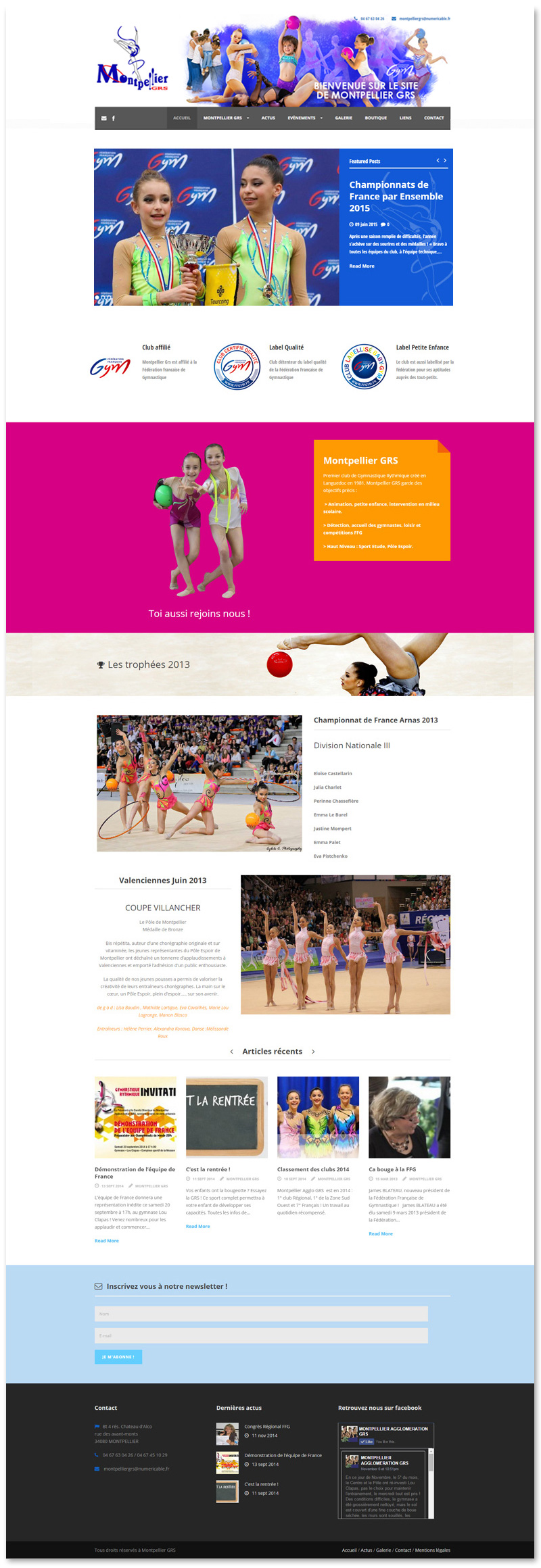
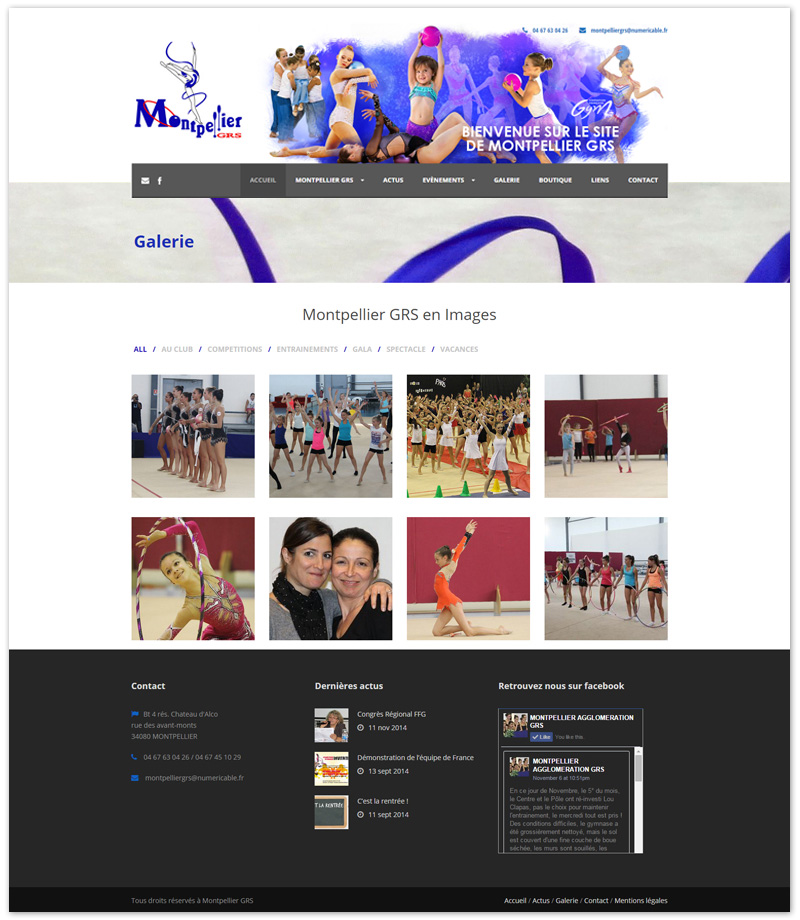
MONTPELLIER AGGLO GRS
Montpellier GRS est les club de gymnastique rythmique de la ville de Montpellier. Il avait besoin de communiquer facilement avec ses licenciés, de publier des actualités, des galeries, et avait donc besoin d’un site internet actuel et fonctionnel pour faciliter le dialogue avec les parents et les gymnastes tout en respectant son image simple et familiale. Une newsletter a aussi été mise en place.

Affiche et déclinaisons web pour la demi finale du championnat de France 2015 qui à eu lieu à Montpellier


Flyer pour une levée de fonds solidaires suite aux inondations qui ont démolies le gymnase.