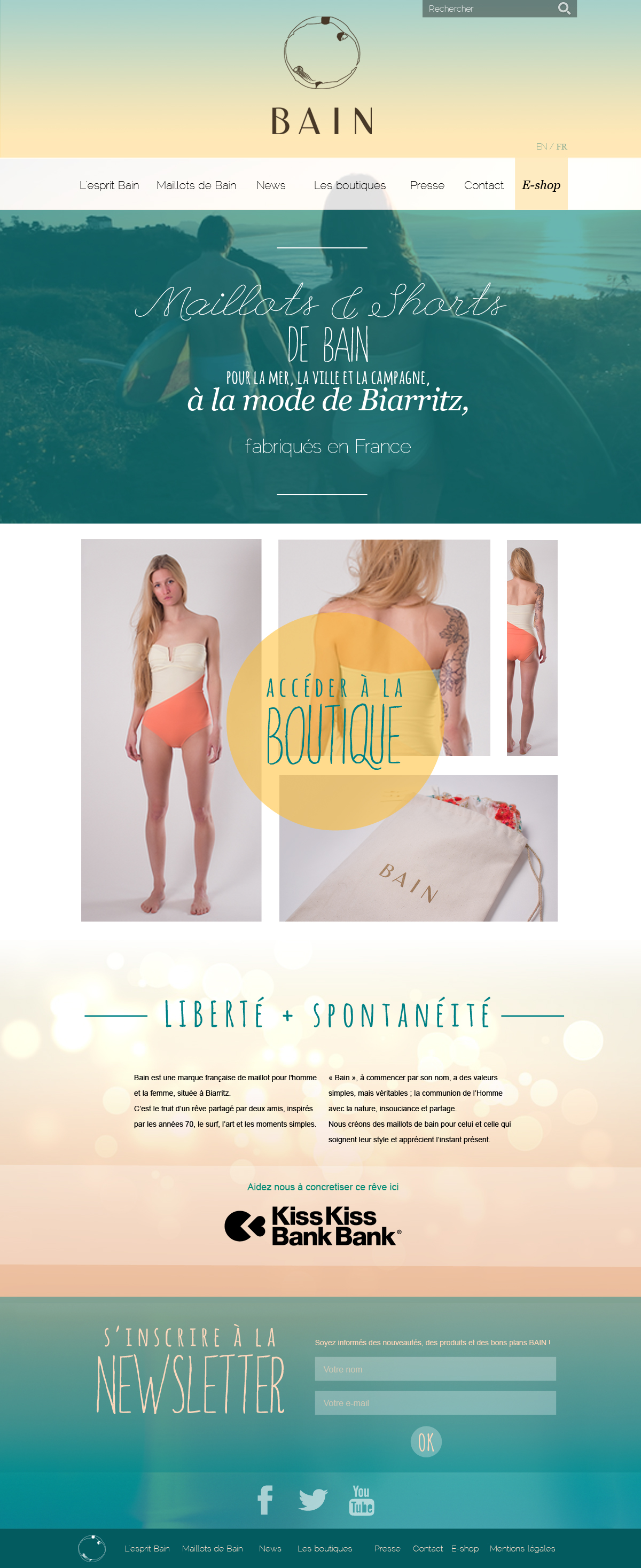
BAIN
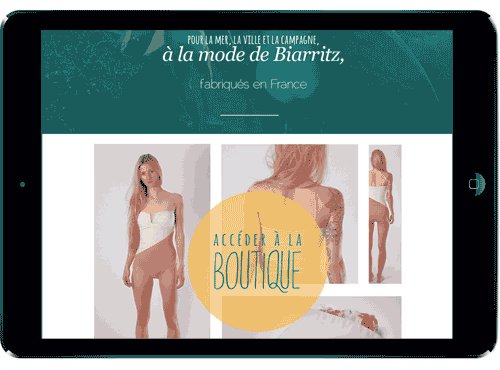
Bain est une marque de maillots de bain et de shorts en crowd funding qui cherche a créer sa place pour proposer des produits confortables de qualité, au look 70s branché, en respect avec l’environnement et créés en France. La création d’un site internet leur permettrai d’informer, d’expliquer leur démarche tout en exposant leur collection ! (travail de web design uniquement)